Vamos a hacer que la imagen destacada wordpress de tu sitio sea obligatoria para ponerla en su respectivo slider de la página de inicio. En más de una ocasión algún cliente se habrá quejado o nosotros mismos haciéndolo, se nos habrá pasado por alto el asignar una imagen destacada a una entrada a la hora depublicarla.
Una buena solución sería poder hacer que a la hora de publicar un artículo, detecte si la imagen ha sido asignada y evitar su publicación en caso de que no sea así. ¿Es eso posible? Claro que sí, y aquí os explicamos cómo.
Mediante plugin
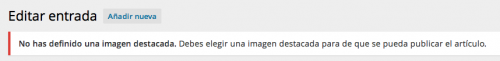
Para los no expertos con el código (y los expertos también) este es el método más sencillo. Basta con instalar éste plugin y ya lo tendremos listo sin configurar absolutamente nada. A la hora de publicar una entrada sin su imagen destacada nos mostrará un mensaje de error como el siguiente:

Mediante código
Otra opción para que la imagen destacada wordpress sea obligatoria es editar el fichero functions.php de nuestro tema y añadir lo siguiente:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
// Requerir imagen destacadaadd_action('save_post', 'wpds_check_thumbnail');add_action('admin_notices', 'wpds_thumbnail_error');function wpds_check_thumbnail($post_id) { // cambia esto para cualquier tipo de entrada personalizada if(get_post_type($post_id) != 'post') return; if ( !has_post_thumbnail( $post_id ) ) { // se muestra un mensaje a los usuarios set_transient( "has_post_thumbnail", "no" ); // desengancha la funcion para evitar un look infinito remove_action('save_post', 'wpds_check_thumbnail'); // actualiza la entrada y la pone como borrador wp_update_post(array('ID' => $post_id, 'post_status' => 'draft')); add_action('save_post', 'wpds_check_thumbnail'); } else { delete_transient( "has_post_thumbnail" ); }}function wpds_thumbnail_error(){ // comprueba si falta la imagen y muestra el mensaje de error if ( get_transient( "has_post_thumbnail" ) == "no" ) { echo "</pre><div class="error" id="message"><strong>Debes establecer una Imagen Destacada. Se ha guardado tu entrada pero no puedes publicarla aún.</strong></div>"; delete_transient( "has_post_thumbnail" ); } } |
Puedes modificar si lo prefieres el mensaje de error. Lo demás no es necesario tocarlo ya que funciona perfecto y mostrará una alerta de error similar a la mostrada en la imagen del plugin.