Hooks en Prestashop: Cómo cambiar la posición
Tabla de contenidos
de los módulos en tu plantilla
Si tienes una tienda online creada con Prestashop muy probablemente alguna vez has querido mover algo de sitio o añadirlo en algún lugar de la página, que solo aparezca en un sitio en concreto… Pero ¿cómo podemos hacerlo?, ¿cómo se qué sitios hay disponibles para colocar cosas en mi tienda? Ahí es donde entra en funcionamiento los hooks de Prestashop.
Hooks visibles y Hooks de acciones
Existen realmente dos tipos de hooks en Prestashop: los de acción y los de observación. Los de acción como su nombre indica permiten realizar acciones tales como enviar un e-mail, es decir, se encargan de ejecutar código. Los hooks de observación son aquellos sitios o zonas que están habilitados en nuestra plantilla para colocar elementos en la web ( publicidad, módulos… ).
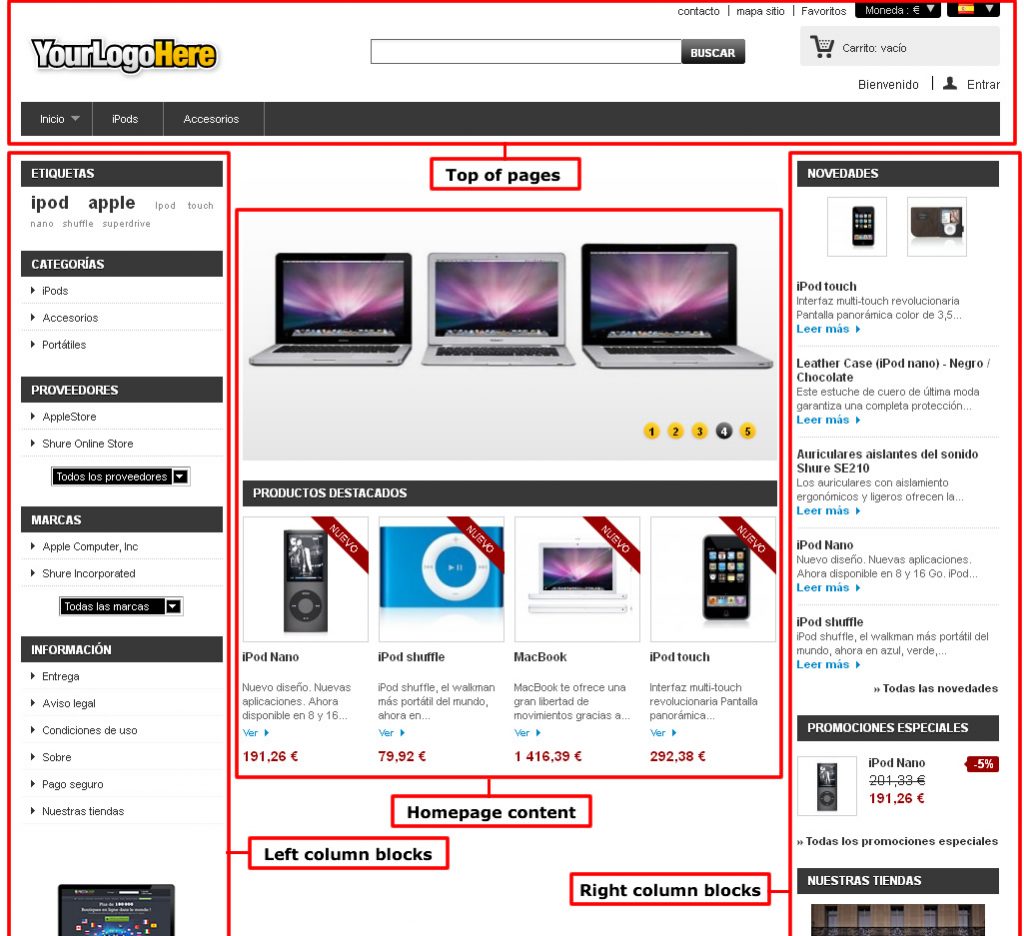
En el tema que trae por defecto Prestashop por ejemplo podemos ver los siguientes hooks de observación:

Resaltado en rojo vemos los espacios donde podemos colocar elementos. Ahí y solo ahí podemos añadir o modificar desde el panel de administración la visibilidad de los módulos y colocarlos en la columna derecha, izquierda, cabecera o contenido principal.
Conocer los hooks que hay habilitados en nuestra plantilla
Como no todas las plantillas de Prestashop son iguales ni tienen la misma estructura, los espacios habilitados para colocar elementos en pantalla son diferentes. Puede que una plantilla no disponga de una columna a la izquierda y otra a la derecha como el que viene por defecto si no que solo tiene una de las dos o incluso ninguna.
Para saber cuales son los espacios debemos entrar en nuestro panel de administración y en la pestaña de Módulos hacer clic en Posiciones de los módulos. Ahí vemos todos los hooks habilitados en la plantilla y qué módulos los están utilizando. Si nos fijamos a la derecha vemos la opción LiveEdit que nos permite de una forma más visual ver qué zonas de la plantilla son las habilitadas para colocar elementos y poder moverlos o eliminarlos de una forma mucho más intuitiva.
Si un módulo no está asignado a ningún hook podemos añadirlo desde el mismo panel. Si entramos de nuevo en la sección de Posiciones de los módulos arriba a la derecha tenemos la opción de Insertar un hook. Desde ahí seleccionamos el módulo que queremos colocar, la posición ( aquellos que se llaman displayNombrePosicion ) y las excepciones donde no quieres que ese módulo se vea.
Y esto es todo en cuanto a lo básico sobre los hooks en Prestashop. No dudéis en utilizar los comentarios para comentar dudas o compartir más información :).